SDK integration
This guide assumes that you've already followed the iOS and Android prerequisites.
Batch React-Native requires react-native 0.60 or higher. If you’re using Expo, version 43 or higher is required.
Classic integration
If you are using Expo into your application, you can jump directly to the Expo integration step.
Installation
Start installing the Batch React-Native plugin with the package manager of your choice :
yarn add @batch.com/react-native-pluginnpm install @batch.com/react-native-pluginAndroid extra steps
Configure auto-linking
Create or adapt the react-native.config.js file at the root of your project:
// react-native.config.js
module.exports = {
dependencies: {
'@batch.com/react-native-plugin': {
platforms: {
android: {
packageInstance: 'new RNBatchPackage(this.getApplication())',
},
},
},
},
}Install dependencies
Setup the required dependencies in gradle scripts:
// android/build.gradle
buildscript {
...
dependencies {
...
classpath 'com.google.gms:google-services:4.3.4'
}
}// android/app/build.gradle
dependencies {
implementation platform('com.google.firebase:firebase-bom:28.0.0') // needed if you don't have @react-native-firebase/app
implementation "com.google.firebase:firebase-messaging" // needed if you don't have @react-native-firebase/messaging
...
}
apply plugin: 'com.google.gms.google-services'Note: If you're using Batch plugin < 7.0.0 with
firebase-core>= 19.0 and/orfirebase-messaging>= 22.0, please add the Firebase Installations library to your dependencies or you will not be able to receive push notifications:implementation "com.google.firebase:firebase-iid:21.1.0".
Firebase config
Add your google-services.json file to android/app.
Configure onNewIntent
Add the following in your MainActivity.java:
// import android.content.Intent;
// import com.batch.android.Batch;
@Override
public void onNewIntent(Intent intent) {
super.onNewIntent(intent);
Batch.onNewIntent(this, intent);
}Small push notification icon
Follow the Customizing Batch notifications guide to display your notification icon correctly on Android.
iOS extra steps
Install dependencies
As Batch React-Native plugin integrate the iOS Batch SDK, you have to install native dependencies.
cd ios && pod installBy default, React-Native links libraries statically, but if you do it dynamically with use_framework!, please add the following to your Podfile:
config = use_native_modules!
# From here
$static_framework = ['Batch']
pre_install do |installer|
Pod::Installer::Xcode::TargetValidator.send(:define_method, :verify_no_static_framework_transitive_dependencies) {}
installer.pod_targets.each do |pod|
if $static_framework.include?(pod.name)
def pod.build_type;
Pod::BuildType.static_library
end
end
end
end
# To here
use_react_native!(
:path => config["reactNativePath"],
:hermes_enabled => true
)Enable Push Capabilities
Open the .xcworkspace in the ios folder. The in the project window:
- Select your project in the sidebar
- Go to
Signing & Capabilities - Press on
+ Capability - Add
Push Notifications
Start the SDK
Add the following in your AppDelegate.m:
#import <RNBatchPush/RNBatch.h>
// or, use #import "RNBatch.h" if the framework import didn't work
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
...
[RNBatch start];
...
return YES;
}Setting up your APIKey
iOS
- Edit your
Info.plistand add the following:
<key>BatchAPIKey</key>
<string>YOUR_BATCH_API_KEY</string>Android
- Edit your
android/app/build.gradleand add:
defaultConfig {
...
resValue "string", "BATCH_API_KEY", "YOUR_BATCH_API_KEY"
}YOUR_BATCH_API_KEY is your SDK API Key. You'll find it in Settings → General:
Enable push notifications
Add the following in your app code, ideally the first view a user sees when opening the app:
import { BatchPush } from '@batch.com/react-native-plugin'
// Ask for the permission to display notifications
// The push token will automatically be fetched by the SDK
BatchPush.requestNotificationAuthorization()
// iOS ONLY:
// If you are using Batch plugin < 7.0.0 please use the following method or update the plugin.
// BatchPush.registerForRemoteNotifications();
// Alternatively, you can call requestNotificationAuthorization later
// But, you should always refresh your token on each application start
// This will make sure that even if your user's token changes, you still get notifications
// BatchPush.refreshToken();Expo integration
React-Native 0.60+ and Expo 43+ are requires.
The Batch React-Native Plugin can be integrated with Expo in bare and managed workflow, but it cannot be used thought the Expo Go app because this last doesn't support custom native code.
Installation
Start installing the Batch React-Native plugin with the package manager of your choice :
yarn add @batch.com/react-native-pluginnpm install @batch.com/react-native-pluginThen add the plugin to your app configuration file :
// app.json/app.config.js
{
"expo": {
...,
"plugins": [
[
"@batch.com/react-native-plugin",
{
"androidApiKey": "YOUR_ANDROID_BATCH_API_KEY",
"iosApiKey": "YOUR_IOS_BATCH_API_KEY",
"enableDoNotDisturb": false // Optionnal (default: false)
}
]
]
}
}Additional Android steps
Copy your google-services.json file at the root of your project (get it from the Firebase Console) and link it in your app configuration file.
// app.json/app.config.js
{
"expo": {
...,
"android": {
...,
"googleServicesFile": "./google-services.json"
},
}
}Create or adapt the react-native.config.js file at the root of your project:
// react-native.config.js
module.exports = {
dependencies: {
'@batch.com/react-native-plugin': {
platforms: {
android: {
packageInstance: 'new RNBatchPackage(this.getApplication())',
},
},
},
},
}Enable push notifications
Add the following in your app code, ideally the first view a user sees when opening the app:
import { BatchPush } from '@batch.com/react-native-plugin'
// Ask for the permission to display notifications
BatchPush.requestNotificationAuthorization()
// iOS ONLY:
// Using the above method, the push token will automatically be fetched by the SDK.
// If you are using Batch plugin < 7.0.0 please use the following method or update the plugin.
// BatchPush.registerForRemoteNotifications();
// Alternatively, you can call requestNotificationAuthorization later
// But, you should always refresh your token on each application start
// This will make sure that even if your user's token changes, you still get notifications
// BatchPush.refreshToken();Build and run locally
Once the pluigin is installed you will need to run the expo prebuild --clean command to rebuild the app with the plugin changes.
Then you can run your application with expo run:android or expo run:ios.
Build with EAS
When you are ready to go to production or to provide a new develoment client (for internal testing) containing your newly added custom native code: build your app with custom native code with EAS
You will have to register every iOS device you plan on testing on with eas device:create (it has to be done before the build)
Your first notification
1. Obtaining Your Device Token on iOS
You can find your device's token using the debug tool or locating the token Batch posts to the Xcode console:
Push token (Apple Push Production): <push token>Based on your Provisioning Profile, the token shown in the console will be Development ("Sandbox/Development") or Production ("Production").
2. Obtaining Your Device Token on Android
You can find your device's token using the debug tool or locating the token Batch posts to the logcat (see here to know more):
Batch.Push: Registration ID/Push Token (FCM): <your device token>3. Sending A Test Push
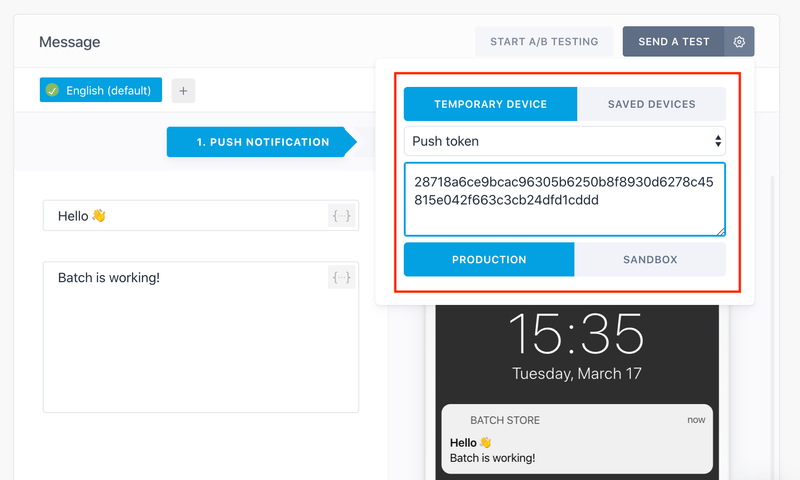
You can send test notifications to your device with a push token. In the push notification creation form, click the ⚙️ and copy your push token in the corresponding field. Hit "Send a test".
What's next
Congratulations on finishing the integration of Batch Push!
Here are a couple of extra steps you can take before releasing your app:
- Small icon / Accent color: On Android, make sure the small icon you are using is opaque white. We also recommend you use an accent color.
- Custom user identifier: Add support for custom user identifiers if you are planning to use the Transactional or the Custom Data APIs.
- Analytics: Add an event dispatcher to automatically track your campaigns in your third-party analytics tool.
- Token import: Import your existing tokens if you're coming from another push provider.